We’re moving into the downhill slide of school, which means geometry and measurement in math. I like that these units fall toward the end of the year because they are more hands on, and typically more engaging. We started with area and perimeter a couple of weeks ago. While we did the standard practice activities, including marking out shapes in the hallway to calculate perimeter, I augmented with a couple of iLessons to keep the kids engaged.
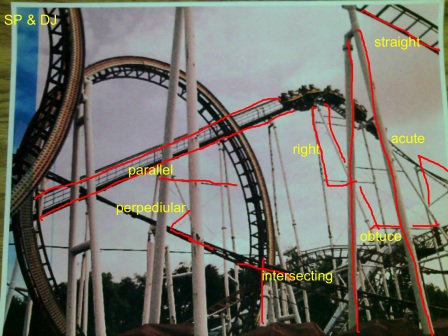
 At the start of the unit, I taught the kids how to use the app Jungle Geometry. This is a great app, with a wide variety of different geometry and measurement tasks. My students used the area and perimeter tasks in the app this time, but we’ll use this app again when we do more of the geometry standards. Jungle Geometry is a favorite of mine because I can customize the levels, measurement units and tools, and differentiate for each student within the app. There are a ton of customization tools, making this perfect for my multi-level group. You can read more about Jungle Geometry in my review here at FunEducationalApps.com.
At the start of the unit, I taught the kids how to use the app Jungle Geometry. This is a great app, with a wide variety of different geometry and measurement tasks. My students used the area and perimeter tasks in the app this time, but we’ll use this app again when we do more of the geometry standards. Jungle Geometry is a favorite of mine because I can customize the levels, measurement units and tools, and differentiate for each student within the app. There are a ton of customization tools, making this perfect for my multi-level group. You can read more about Jungle Geometry in my review here at FunEducationalApps.com.
By far my favorite activity was the students’ performance assessment. Students were given the task of creating a tutorial for how to find area and perimeter. I had already created my own tutorial that the students utilized for a note-making activity. Now it was their turn. Students were given a rubric of what needed to be in the tutorial: definitions of both area and perimeter, formulas, examples and directions for solving problems, and example problems with pictures. Students could work in pairs or alone – with the stipulation that I had to hear both voices if students worked together. The results were amazing!
My students are very familiar with the app Explain Everything, so we used that as our platform for creating the tutorials. Students utilized the shape and drawing tools, the text features, and even added some photos they took of the shapes we had measured in the hallway. Narrations went from 40 seconds to 9 minutes. And they all were great.
As a teacher, one of the best things about students creating tutorials, are the videos that aren’t right. I had a student who kept calculating perimeter wrong every time, and I couldn’t figure out what he was doing. Because he created the tutorial and had to explain his thinking as he did it, I was able to analyze his errors. He was adding every side twice, because in the examples of rectangles I had given the class, each short and long side was added twice. So when he found the perimeter of a pentagon, he added each side twice. I never would have figured this out if he hadn’t explained his thinking in the tutorial. It was an easy fix. I just needed to know where the problem was.